网络工程
Java工程师就业课程,助你在互联网风口,称霸职场! 5个月让你成为...
难道你想一辈子做普工? 嘉华职业教育北大青鸟东莞校区—— 一个改...
北大青鸟东莞金码学校Java培训,中国Java培训领跑品牌,关注Java培训1...
初中生学什么好
2019年做什么有钱途? 就业还是创业? 一念之间,千差万别!
北大青鸟辉煌15年 见证我国IT产业发展!今天,北大青鸟毕业学员...
东莞金码职业技能培训学校,国家许可办学职业学校!管理严格,推荐...
1、突破与困境
在曾经的网页和浏览器都很单纯的年代,网站服务端们靠着bling、bling五颜六色的文字吸引着浏览器们的眼球,一切都是那么的相安无事,岁月静好。
可是,蜜月不长,浏览器们就学会了提交一些不正常的数据给服务端,来让服务端出错。
又过了一段时间,浏览器们需要服务端不断地视觉刺激,于是服务端们在原本单一的HTML排版中加入了动态语言来实现更多的逻辑,然而这远远满足不了上帝的口味,接下来,CSS/JS/HTML5等提供更强大视觉效果和交互功能的体系被用在前端的展示中。
能力越大,责任越大,功能强劲的函数被编写支持,它的能力所带来的反噬效果也就越强大。原本用来突破性能瓶颈,优化用户体验的功能恰恰也带来了前端安全的困境。
2、体验与隐私
想要更好的体验吗?用你的隐私来交换吧~
1.ActiveXObject对象,被禁断的危险。
ActiveX 是一套广泛用于提供视频、动画内容的控件。它是微软的一个扩展,由于显而易见的危险,它只在IE中被支持,并且默认都是关闭的。即便你强行打开它的效果,现在的windows也会一直提醒你“赶快关上,没什么好用的”。总之,它是已经被封印了的及其危险的家伙,让我们一窥它的效果。
逻辑代码如下:
var locator = new ActiveXObject ("WbemScripting.SWbemLocator");
var service = locator.ConnectServer(".");
var properties = service.ExecQuery("SELECT * FROM Win32_Processor");
info+="CPU 信";
for (;!e.atEnd();e.moveNext ()) {
var p = e.item ();
info+="CPU序列号:" + p.ProcessorID + "";
info+=""+p.Caption+"";
info+="CPU编号:"+p.DeviceID+"";
info+="CPU型号:" + p.Name + "";
info+="CPU状态:" + p.CpuStatus + "";
info+="CPU可用性:" + p.Availability + "";
info+="CUP Level:" + p.Level + "";
info+="主机名称:" + p.SystemName + "";
info+="Processor Type:" + p.ProcessorType + "";
}
return info;
}
fnShowPrcName("Win32_StartupCommand");
效果如下:
如上所示,这种方式可以获取系统级的信息
2.navigator组函数,技能各异的兄弟。
Navigator对象包含了有关浏览器的信息,不同浏览器对它的支持各不相同,那么首先通过调用函数的回显就可以判断不同的浏览器了,主要在Firefox下对这一对象的方法进行了测试,以下函数都可以作为用户身份的一个分析维度。
appCodeName,浏览器代码名————“Mozilla”
appName,浏览器名————“Netscape”
appVersion,浏览器版本————“5.0 (Windows)”
languages,浏览器语言————[“zh-CN”, “zh”, “en-US”, “en”]
oscpu,系统CPU————“Windows NT 10.0; WOW64”
userAgent,不用多说
plugins[],浏览器安装插件
这里首先要说下这一个参数,通过获取浏览器安装的插件,其实我们就可以判断出一部分用户所安装过的应用,尤其是杀毒软件、社交软件、支付软件等往往会安装相应的浏览器插件,那么通过这些信息的获取,就可以作为用户异度的另一个参数。
getBattery(),当前电池参数
这是我想说的另一个点,我们知道如果使用移动设备访问网站,那么一方面不同用户访问时的电池状态会存在差异性,另一方面在短时间内,同一用户的电池状态存在一定稳定性,甚至是一个连贯的变化过程,那么通过获取电池状态信息就可以辅助我们判断用户身份。

一个简单的脑洞就是,构建相应的电池信息三元组,通过计算欧几里得距离来构建相关性图景。
geolocation,地理位置获取
这个需要用户在浏览器同意定位,在没有一个完整的IP地理库时,这也是一种画像手段。
more
除了以上列举出的部分函数外,一些基于移动设备的调用在某些特殊应用场合也可以来对用户身份进行识别。
3.Canvas,你的个性绘图函数。
Cookie追踪手段是众所周知的用户画像手法,而另一种被广泛提到且有效的手段就是Canvas绘图指纹。
Canvas作为HTML5中重要的绘图手段,被证实在绘制图形时,不同机器的不同浏览器对函数的实现都有略微的差别,而这种差异就可以很好的作为用户标记的手段。

现在这个社会想学电脑的人有很多,因为现在电脑已经和我们的生活息息相关了,也是不可分割的一部分了。是否有很多学生家长就想把孩子送去某一所知名的学校去学电脑呢?那么学电脑到哪里好呢?要说到在哪里学电脑好的话,那要数北大青鸟学校了!

初级程序员程序员软件工程师网络工程师高级网络工程师网络安全与高级应用工程师OSTA软件工程师OSTA网络工程师OSTA Java工程师

2017年1月12日,嘉华教育集团在深圳南山文体中心隆重举办了11周年庆典。出席本次庆典的嘉宾有原外交部副部长胡恩才先生、原深圳大学校长

清晨微风习习,带着初秋的些微凉意。而在东莞市中心的市政广场上,北大青鸟万人晨练签名活动,正火热进行,和以往不同的是,广场上多了一条彩色横幅,“早安青鸟,北大青鸟万人晨练,我们在这里!”这是东莞金码的学员宣言,也是学员们青春正能量的激荡。

北大青鸟东莞金码学校为学生提供住宿条件,干净的楼房,有专人管理打扫,安静环境氛围好,学生可根据意愿选择是否在校住宿。
最近看到很多朋友在前程无忧上抱怨说是工作不好找、企业黄牛、HR不好的帖子。我本身也是个HR,很希望我能给我们公司招到合适的人,因为我不
著名的心理学家马斯洛曾经说过:一个人能够成为什么,他就必须成为什么,他必须忠实于他自己的本性。人需要倾听内在的声音,选择在本质

很多学生求职难,不是因为素质不好、能力不行、经验不够被刷掉,而是因为简历不够闪!找出写简历的突破口、切入点,才能在HR的筛选过程中脱
当你已经面试完了。当你等待公司消息的时候,脑子里不断回放面试的情节,心里估摸着自己的表现如何。但是有什么方法可以在通知出来之前就能
要提高网投简历的成功率,首先要定位好自己,然后定位自己的行业,再定位自己的职位,接下来就是写好自己的简历了:先找一块白板罗列出你所
尽管在过去五年中,社交网络、视频会议和短信带来了巨大的冲击,对于大多数企业通信基础设施而言,电子邮件仍然是杀手级应用。电子邮件
事务是由一组必须要同时完成的或者同时取消的操作组成的,事务通常由高级数据库操纵语言或编程语言(如SQL,C++或Java)书写的用户程序的 执...

营销背景以提升娃哈哈品牌公益内涵为长期目标,配合进行阶段性互动活动为娃哈哈系列新品营销助力。营销创意沿袭社区SNS机理,以娃哈哈年度

前期准备先下载和安装JDK.打开网页之后,选择downloads ,然后选择 Java for your computer.如图1.1所示图1.1所示然后点击下载:如图1....
为存储口令和防止GPU破解程序和类似的资源暴露口令,我们建议结合三种主要技术:采用单向算法、加盐、有意利用慢速算法。

中国新歌声总决赛即将在北京国家体育场上演。在东莞,北大青鸟金码学校第一届金盈好声音校园歌手大赛已经如火如荼地举行。如果说,青春是一

21世纪网络信息时代的来临,日新月异的网络信息技术有力的推动着社会生产力的发展,IT应用触及到每一个角落。IT产业作为国家战略性产业,与

东莞打工者的出路在哪里?相信很多打工者都会问,迷茫,不知道怎么改变,是许多人的通病。东莞是有名的世界工厂,许多打工者在工厂流水

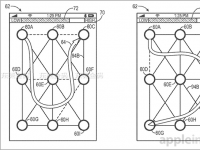
4月18日消息,美国专利与商标局(USPTO)周三公布的一份新文件显示,苹果正在申请两项移动设备手势解锁技术新专利。或许在不久的将来,苹果设

昨天,小编收到了一封信,实际上与其说是一封信,倒不如说是一位父亲的心声。这些情真意切的言辞来自于一位青鸟学员的父亲。我们来看看他都

众所周知,近年来互联网发展飞速,互联网IT技术人才也越来越紧缺,在人才的大缺口下,导致IT技术人才在互联网企业非常抢手,加上IT技术的高

刚从北大青鸟毕业就跳槽转行拿高薪,从2013年以来,我就一直在一家工厂做工,很想跳槽转行,不过因为没有技术特长,没办法找到更好的工

作为东莞唯一的一家北大青鸟中心,东莞金码中心一直倍受瞩目,不仅因其背后北大青鸟的知名度和嘉华教育集团的雄厚背景,也因其在IT技术实战

年终岁末,2017新的一年已经来临,对于没技能没学历的你,是否还在思考自己能做什么工作呢?在21世纪,很多高学历人群都面临着就业困难,对

高考在即,对于平常考试成绩不佳的考生来说,越靠近考试,内心的挣扎与焦虑越多。其中在考试后学什么这个问题上,高考生和家长的担心是最大的,因为成绩这个大关已经难以跨越,内心的疑问就演变成了:高考分数低学什么专业?