

亿贝CALL
| 项目名称 | 亿贝CALL |
| 项目开发 | S1T10开发人员:欧阳傲,黄正,谢海鑫 |
| 项目说明 | 主题是一个手机通讯软件的官方网站,因当前所学课程为DIV+CSS分层布局实现静态页面的布局,为了体现这一点,故参赛作品全部采用DIV+CSS的布局方式 |
此次我们组参赛的主题是一个手机通讯软件的官方网站,因当前所学课程为DIV+CSS分层布局实现静态页面的布局,为了体现这一点,故参赛作品全部采用DIV+CSS的布局方式,整个作品按所学的W3C规范,实现结构与样式分离的web规范,所有页面均有独离的样式表文件,以便后期的更改与整合工作!
网页设计前的准备工作
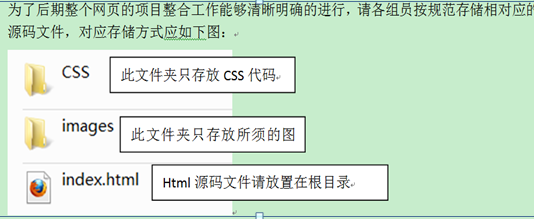
1. 为了整个项目在完成时能够顺利整合在一起,各组员按规定的格式存取代码源文件(如图),这个工作在任务分配时写成文档发给各组员,这样做可以让文件统一,有条不紊,便于查找!

2. 同时,为了保持网站整体风格统一,我们组采用模板页的方式实现顶部与底部复用,中间内容部分采用高度自适应的方式,以适应各组员的页面完成后能顺利的放到模板中去(如图:模板页)

模板页(mod.dwt)
任务分配及完成情况
1. 本次作品共6个导航页面,小组成员4人,徐军与吴镜平两位在职人员每人分配1个页面,其余4个页面由我与曾丰胜每人2页面
2. 本项目从制作到整合完成,用了一周左右的时间

项目完成效果图展示

首页(index.html)

亿贝CALL(yibeicall.html)

留言板(liuyan.html)
最后在所有项目完成之余,我在模板页中添加了一个小模块,将参与本次项目制作的成员展现出来,这个小模块在每个页面的最左边,鼠标悬浮时展开,同时扩展了一个页面展示利用表格规整数据的布局,显示小组项目制作人员
信息。每个成员的名字都加入了锚链接,链接至详细的扩展页面,如下图:

小组项目制作人员(center.html)
项目完成主要用到的知识点
1. Div+css全局布局(项目)
2. Position之absolute , relative , fixed 定位的使用
3. Float浮动定位
4. Background-position背景偏移技术的使用
5. Div+ul+li无序列表布局
6. Div+dl+dt+dd图文布局
7. Table-tr-td表格布局
8. Form表单的使用
9. a链接,锚链接的使用
10. hover , target , focus等伪类样式的使用
11. table之caption , thead , tbody , tfoot 规整数据显示
项目完成的心得与收获
通过此次小组项目的制作,使我对分层布局的掌握更加深入,通过项目实践,能让自己发现自己在学习中的不足,在学习上须要提升与改进的地方!同时在项目实践中,能真正的发现问题,而自己在解决时,自然而然也就有了更多的收获!整个项目上从制作到完成,不仅是对我们在这一时段知识的掌握程度的考验,也是在锻炼我们解决问题的能力,更加深了我们对代码使用的熟练成度!
项目能够顺利的完成,与小组每位成员的努力是分不开的!这也更加体现了团队协作的重要性!如同以后参加工作一样,我们须要同团队一起共同完成同一个项目!而小组就是我们学时的团队!互相配合,互相学习,最终能事半功倍!
感谢小组的每位成员付出的努力,同时也感谢我们的老师对我们的指点,课后提供的资料使我在学习之余扩展了知识面!也希望在日后的学习中,大家能继续互相学习,互相勉励,学到扎实的技能!
- 上一篇:网易-天空网页
- 下一篇: Jsp网页项目(oppo官方论坛)

